react |
您所在的位置:网站首页 › react native 导航 › react |
react
|
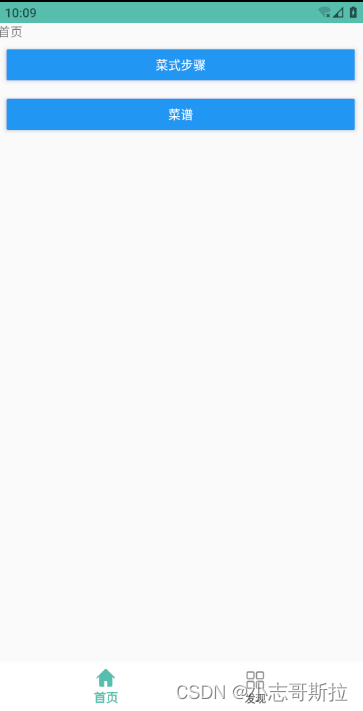
官方文档react-native-navigation文档 示例项目安装的模块的版本 "dependencies": { "react": "17.0.2", "react-native": "0.66.4", "react-native-navigation": "7.30.0-alpha" },1、在react-native项目中安装react-native-navigation $ yarn add react-native-navigation RN 0.60 或更高版本,可以通过自动链接来执行必要的配置,运行:$ npx rnn-link 2、 在文件src\navigation\index.js统一处理导航组件的注册及默认配置 import { Navigation } from 'react-native-navigation' // 全局样式 import globalStyles from '../styles' // 页面组件 import Welcome from '../screen/Welcome' import Home from '../screen/Home' import Find from '../screen/Find' import Detail from '../screen/Detail' import List from '../screen/List' // 注册组件 Navigation.registerComponent('Welcome', () => Welcome) Navigation.registerComponent('Home', () => Home) Navigation.registerComponent('Find', () => Find) Navigation.registerComponent('Detail', () => Detail) Navigation.registerComponent('List', () => List) // 欢迎屏 export const WelcomeRoot = { root: { stack: { id: 'WELCOME', children: [{ component: { name: 'Welcome' } }] } } } // 主屏 export const MainRoot = { root: { bottomTabs: { id: 'BOTTOM_TABS_LAYOUT', children: [ // 每一个对象,是一个bottomTabs选项卡对象 { stack: { id: 'HOME_TAB', children: [{ component: { id: 'HOME', name: 'Home' } }], options: { bottomTab: { text: '首页', icon: require('../assets/images/tabBar/home.png'), selectedIcon: require('../assets/images/tabBar/home-h.png') } } } }, { stack: { id: 'Find_TAB', children: [{ component: { id: 'Find', name: 'Find' } }], options: { bottomTab: { text: '发现', icon: require('../assets/images/tabBar/find.png'), selectedIcon: require('../assets/images/tabBar/find-h.png') } } } } ] } } } // 全局App导航默认样式 Navigation.setDefaultOptions({ // 手机状态栏配置 statusBar: { backgroundColor: globalStyles.themeColor, // 状态栏背景色 style: 'dark', // 手机模式,设置文字和手机信息字体颜色 visible: true // 是否展示状态栏 }, // app顶部配置 topBar: { title: { color: '#fff' }, backButton: { color: '#fff' }, background: { color: globalStyles.themeColor } }, // app底部整体tabs的配置 bottomTabs: { titleDisplayMode: 'alwaysShow' }, // app底部的tab配置 bottomTab: { fontSize: 12, selectedFontSize: 14, iconWidth: 32, iconHeight: 32, textColor: '#666', selectedTextColor: globalStyles.themeColor, fontWeight: 700 } })应用中的每个屏幕组件都必须使用唯一的名称进行注册,Navigation.registerComponent()。 3、更改入口文件index.js // /** // * @format // */ // import {AppRegistry} from 'react-native'; // import App from './App'; // import {name as appName} from './app.json'; // AppRegistry.registerComponent(appName, () => App); /** * 安装react-native-navigation后需要修改入口文件如下: */ import { Navigation } from "react-native-navigation" import {WelcomeRoot, MainRoot} from './src/navigation' Navigation.events().registerAppLaunchedListener(() => { // 欢迎屏 Navigation.setRoot(WelcomeRoot) // 主屏 setTimeout(()=> { Navigation.setRoot(MainRoot) }, 2500) })程序启动时,使用Navigation.events().registerAppLaunchedListener()侦听事件并在收到该事件时,调用Navigation.setRoot(),设置应用程序的UI。 根(root)可以在应用程序的生命周期内多次更改。例如,如果应用要求用户登录,则通常使用基于堆栈(stack)的根,并在登录成功时转换为基于选项卡(Tabs )或侧边菜单(SideMenu )根。 4、效果
|
【本文地址】